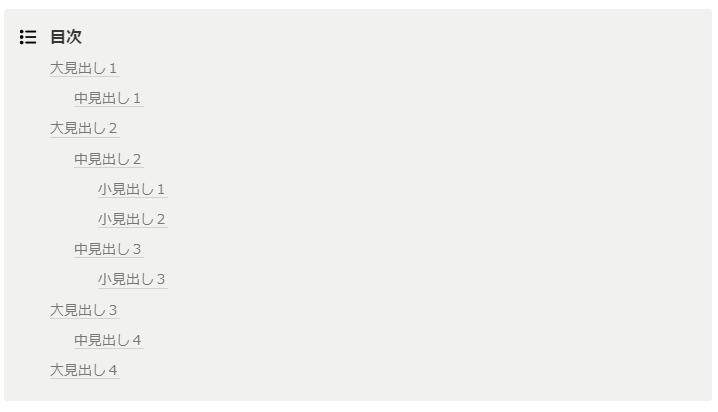
今回は、Notionで目次を作る方法を解説していきます。目次の作り方はとても簡単で、あらかじめ用意されているブロックを呼びだせばすぐに出来上がります。しかし、デフォルトの目次デザインはとても地味なので、最終的にはこちらのような、よくブログやWebサイトにありそうな目次を作ることを目指します。

目次
目次の作り方の基本
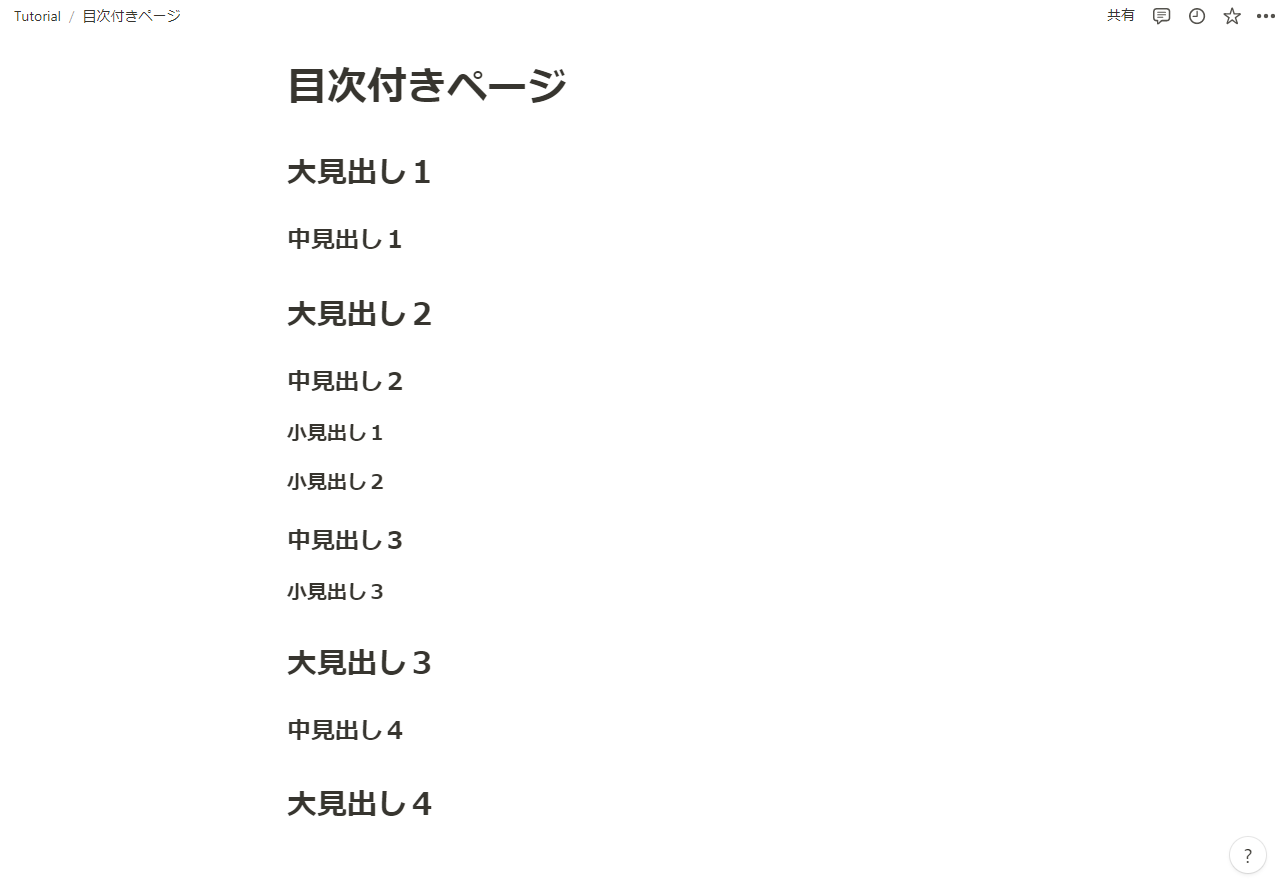
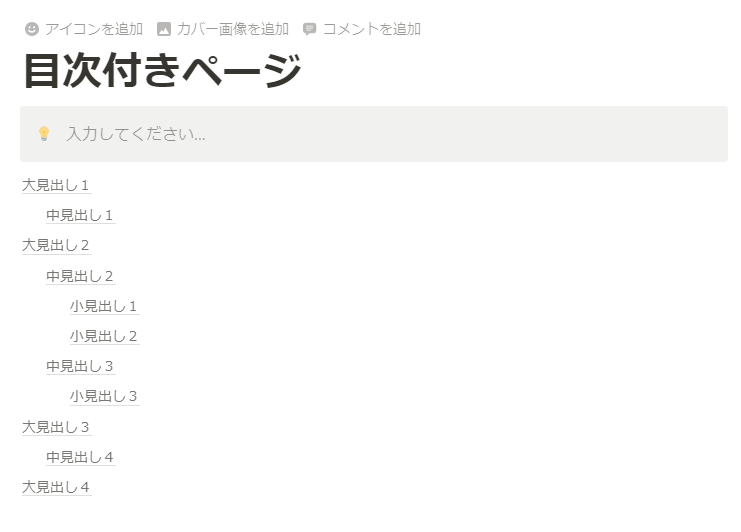
まずは、新しいページを作成します。見出し1,見出し2,見出し3のすべてがあるようなページを想定してください。

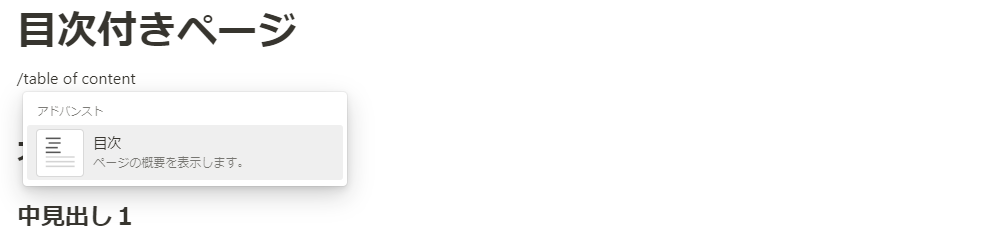
このようなページの目次を作りたい場合は、一番上の行(タイトルと大見出し1の間の行)にスペースを開け、/table of contentsと入力。そうすると、目次を表示させるオプションがあります。
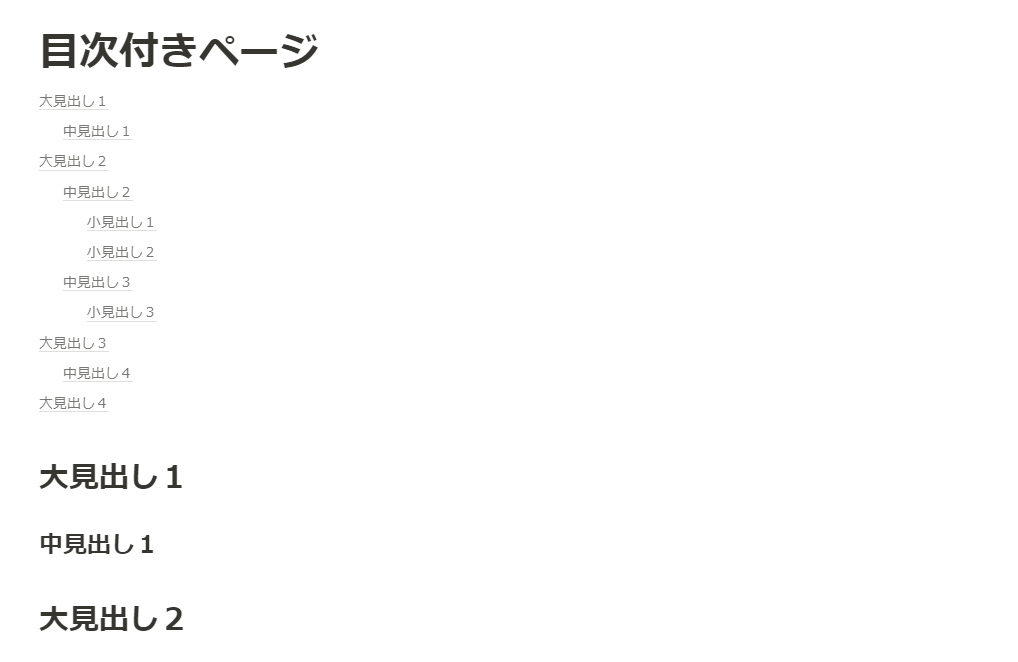
 そこから「目次」をクリック。すると、目次が自動で生成されます。
そこから「目次」をクリック。すると、目次が自動で生成されます。

目次をおしゃれにするカスタマイズ
このままでは目次があまりにも地味なので、少しカスタマイズを加えることをおすすめします。
コールアウトを利用した目次カスタマイズ
/call outから、コールアウトを作ります。

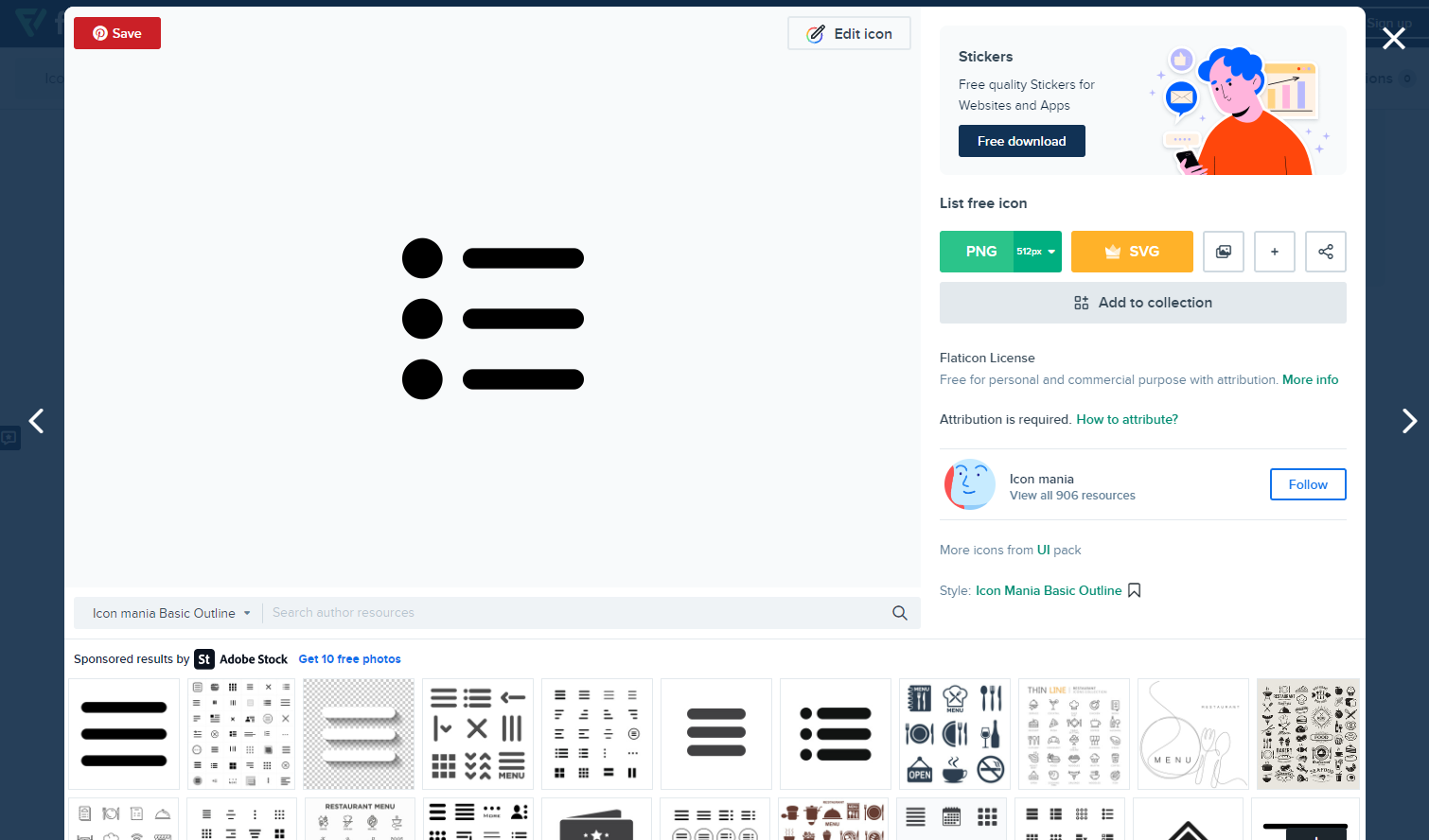
アイコンを、電球から目次っぽいものに変更しましょう。デフォルトではあまりいいものがないので、flaticon.comへ行き、良さそうなアイコンを探します。
こんなものが見つかりました。目次っぽくて、良さそうです。

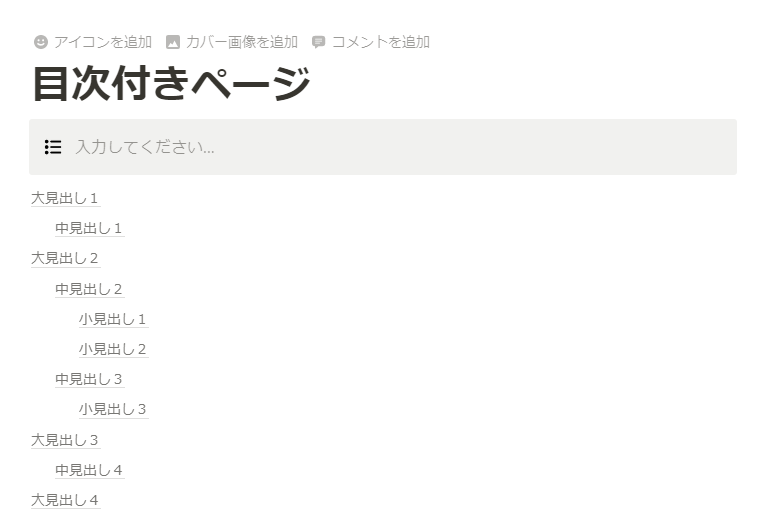
アイコンを右クリックして、画像のアドレスをコピー。コピーしたものをアイコンに貼り付けて、このような感じになりました。使用したアイコンはこちら。

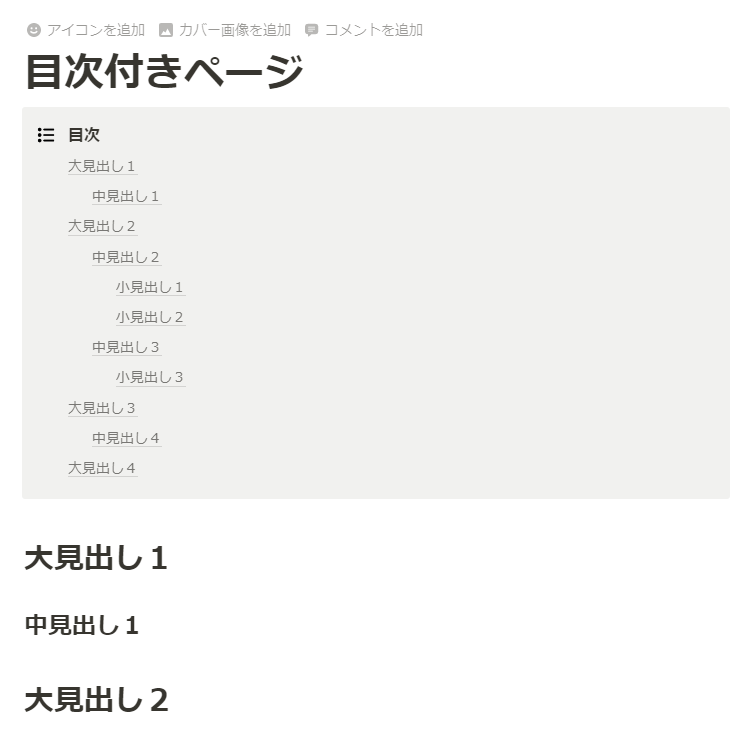
このコールアウトの部分に、目次全体を動かすと、こんな感じになります(太字で「目次」とも書いておきます)。これで、目次としての体裁は整っています。

トグルリストを利用した目次カスタマイズ
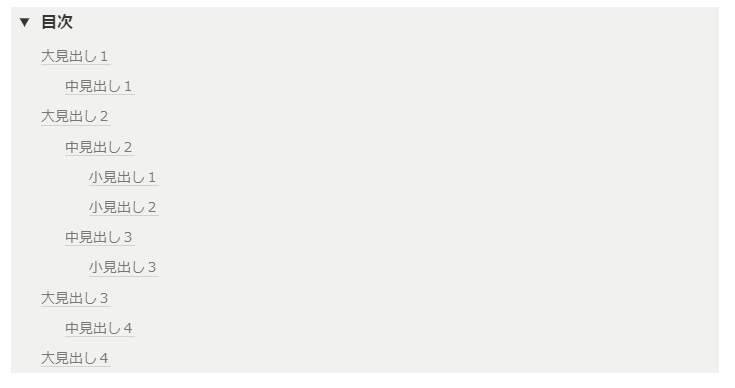
先ほど作ったコールアウトの「目次」の文字をクリックして、「ブロックタイプの変換」から「トグルリスト」を選択します。すると、開いた状態ではこうなります。

トグルリストを閉じた状態だと、こうなります。どちらにしてもよさそうです。

引用を利用した目次カスタマイズ
コールアウトの代わりに、引用のブロックを利用することもできます。その場合、このようになります。

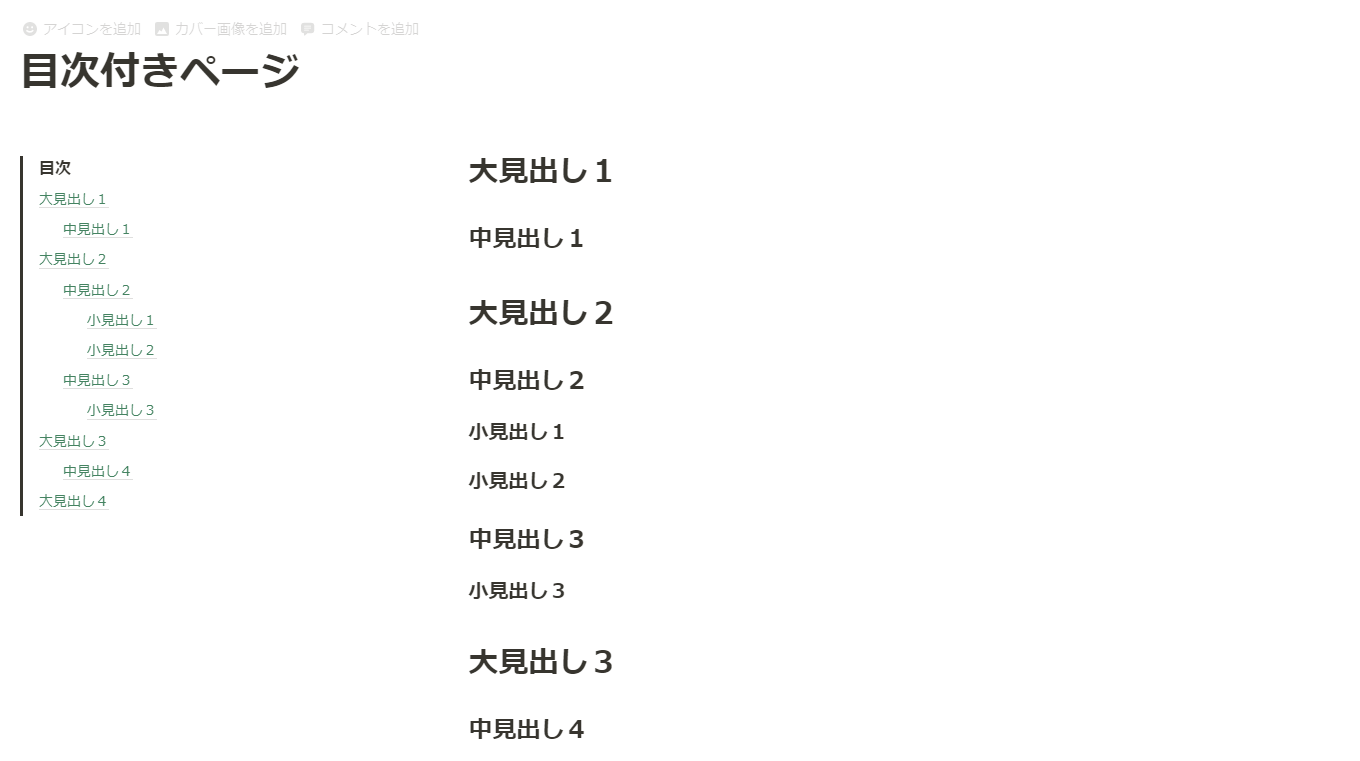
目次をサイドバーに設置するカスタマイズ
サイトを2カラムにすることで、目次をサイドバーに設置することもできます。こんな感じになります。

作り方は簡単で、目次の引用ブロックまたはコールアウトブロック全体を左側のカラムに、本文全体を右側のカラムにドラッグするだけ。個人的には目次はこのようにサイドバーに置くのが非常に見やすくておすすめです。