今回は、このようなカウンターやカウントダウンのウィジェットを作成してNotionのページに埋め込む方法を紹介します。


目次
カウンターのウィジェットを埋め込む方法
1 Indifyに行く
ウィジェットを作るためには、Indifyというサービスを使います。登録は無料で、基本の機能は無料で使うことができます。

メールアドレスを入力して、リンクをクリックすれば登録が完了します。
2 カウンターのウィジェットを作る
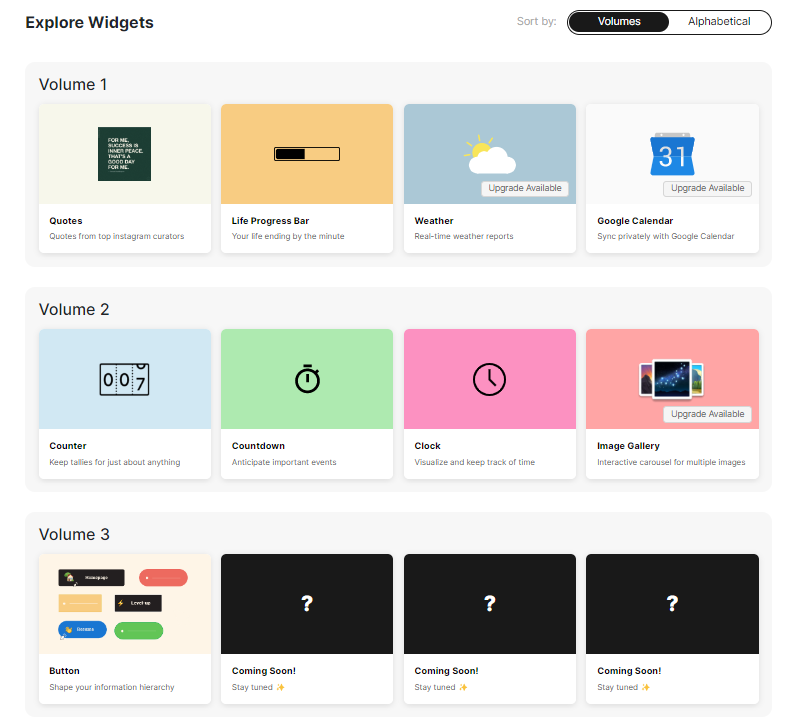
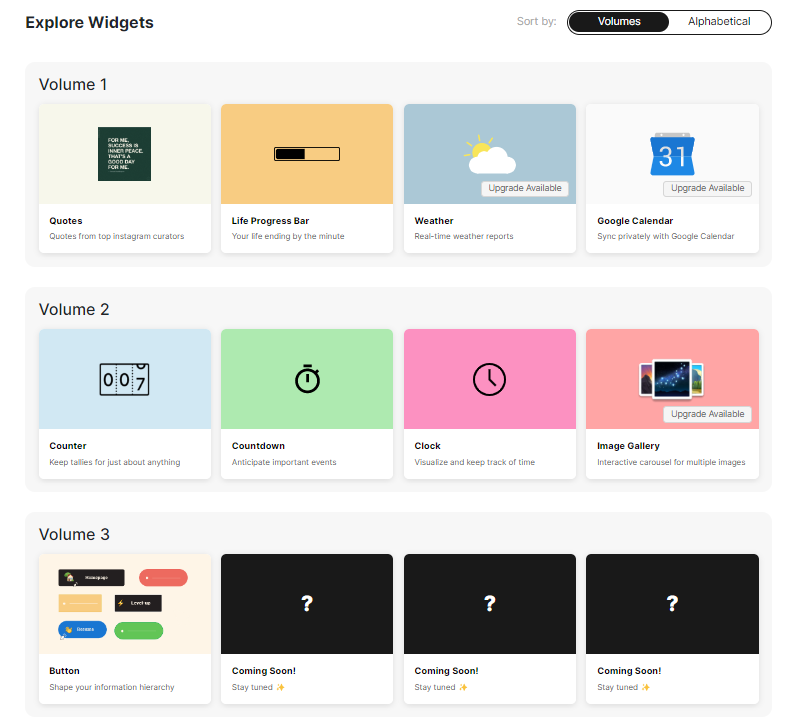
Indifyにログインしたら、次のような画面になります。作ることのできるウィジェットの一覧が表示されています。Volume 2の中に、CounterとCountdownがあるのが分かります。今回はこの2つを使います。

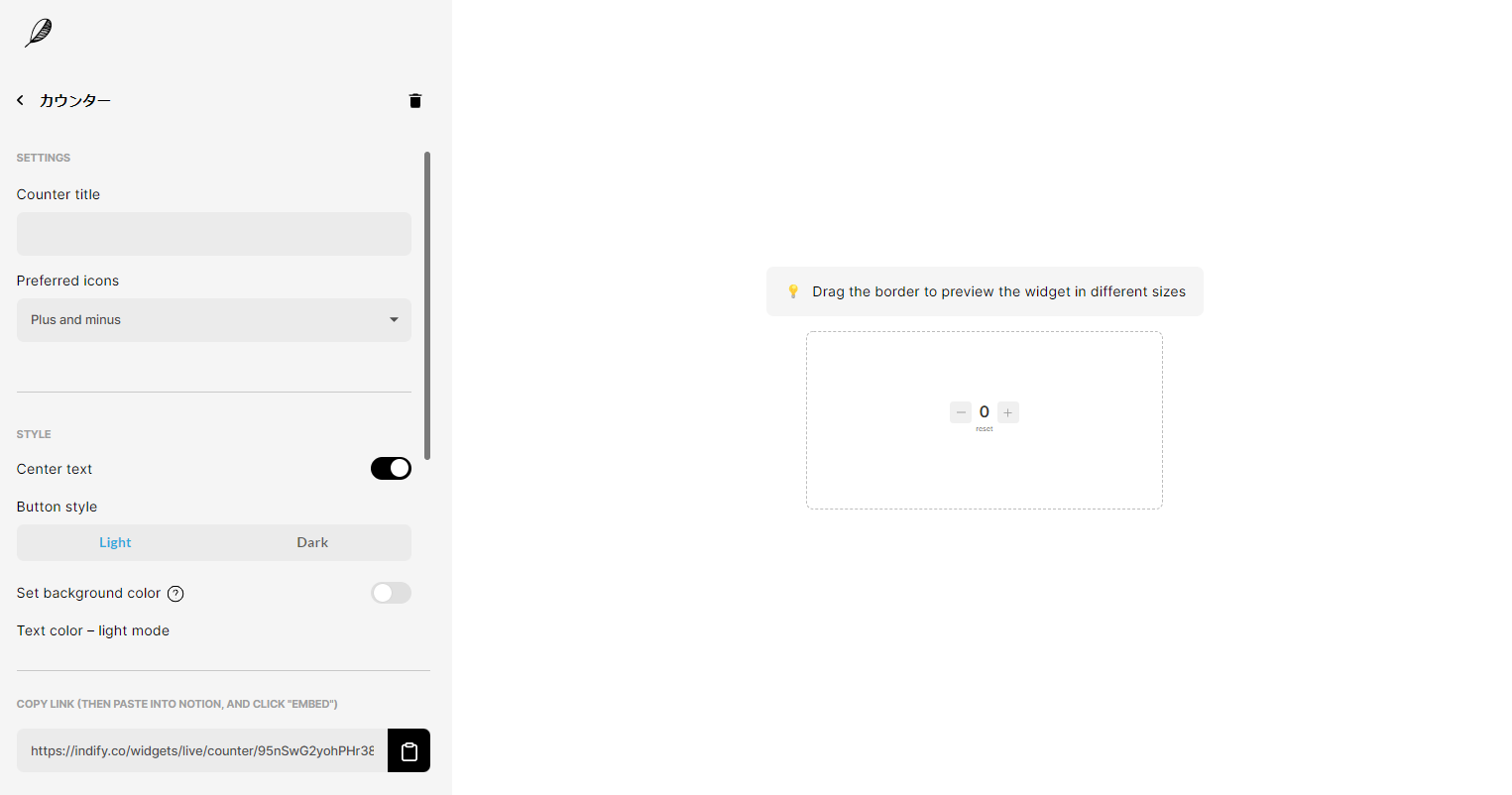
カウンターを作るためには、まずCounterのカードをクリック。タイトルも適当に決めておきます。特にカスタマイズすべきポイントはないですが、タイトルを表示したい場合は「Counter title」に文字を入力できます。またプラス・マイナスボタンの代わりに矢印を使うこともでき、Preferred iconsから変更できます。

3 リンクをコピーして貼り付ける
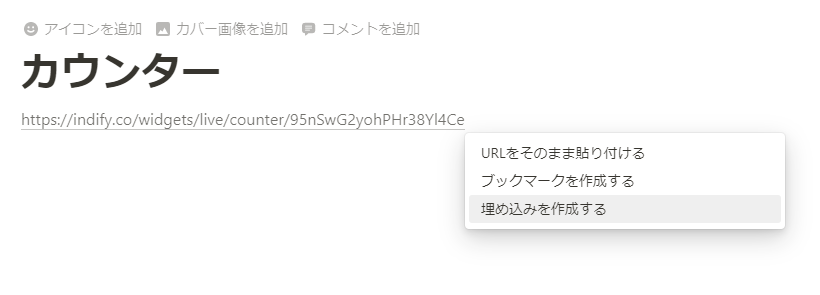
サイドバー左下のCOPY LINKのコピーボタンを押して、クリップボードにURLをコピーします。そうしたら、カウンターを埋め込みたいNotionのページを開いて、次のように貼り付けます。

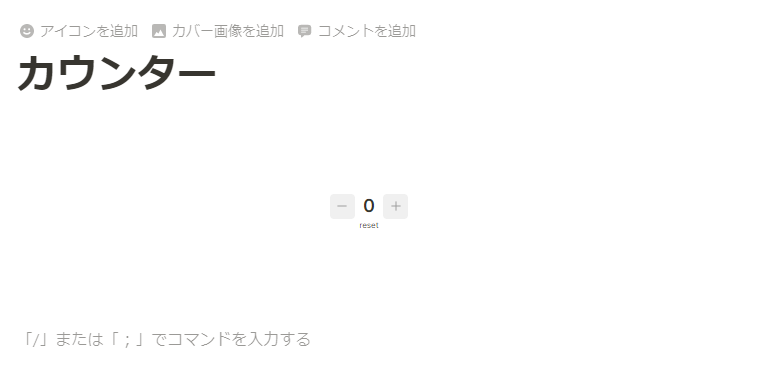
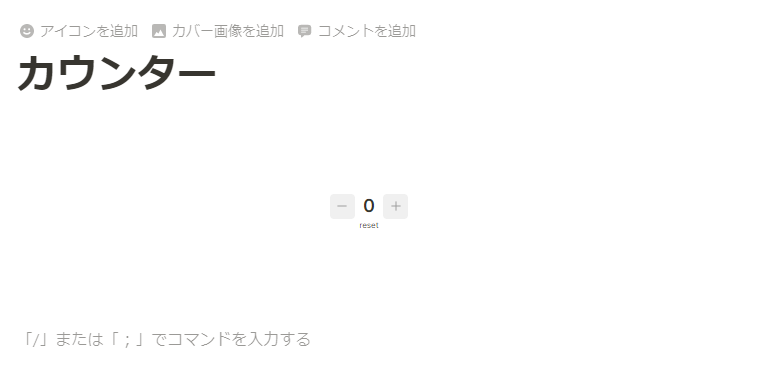
「埋め込みを作成する」を選ぶと、下画像のように、カウンターが表示されます。プラス・マイナスボタンをクリックすると、数字を増減させられます。また「reset」を押すと、数値がリセットされます。

カウントダウンのウィジェットを埋め込む方法
1 Indifyに行く
カウントダウンのウィジェットも、カウンターと同様のやり方で作ることができます。Volume 2 の中のCountdownを今回は選びます。

2 カウントダウンのウィジェットを作成する
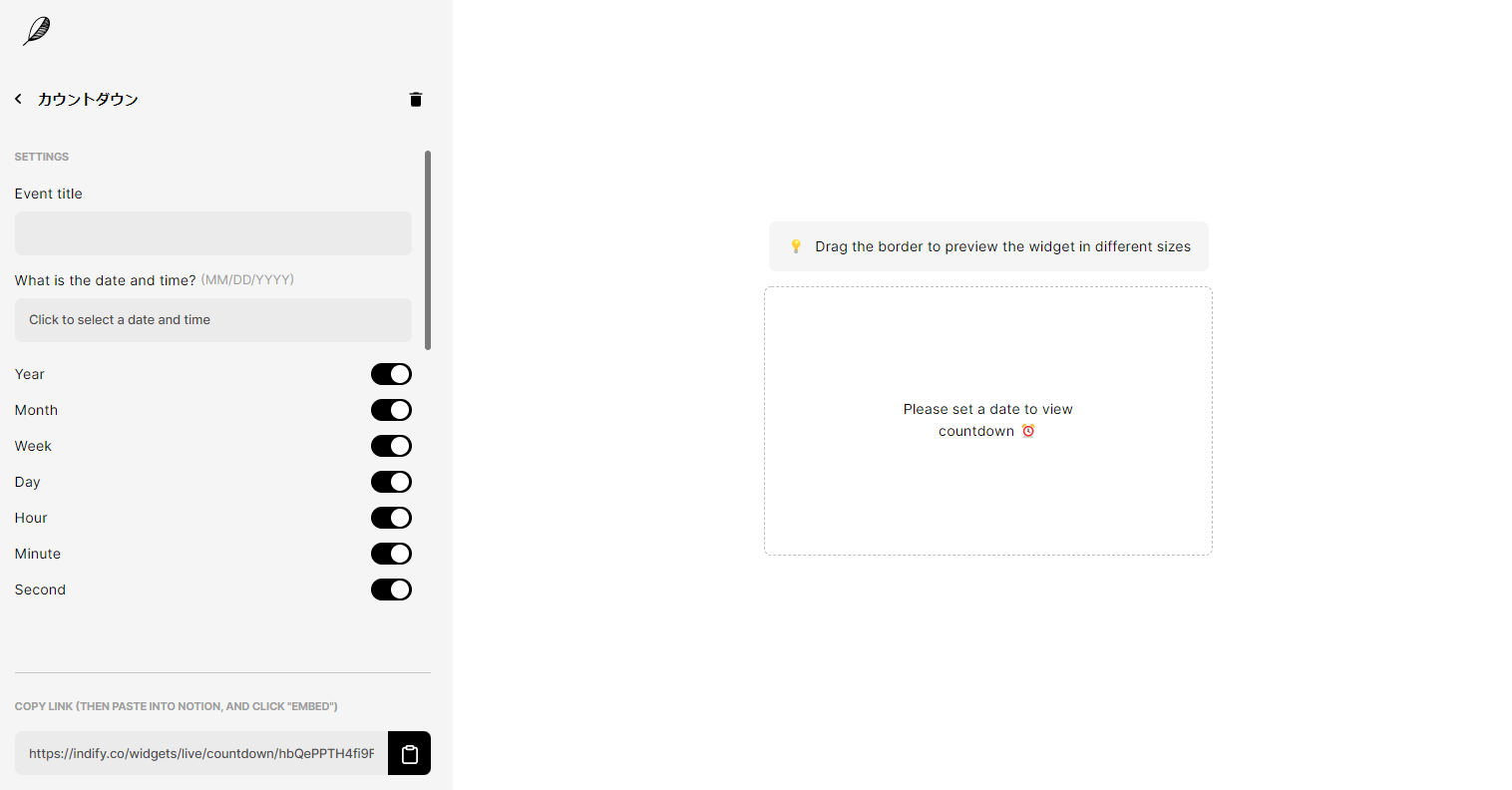
先ほどと同様にウィジェットを作成していきます。

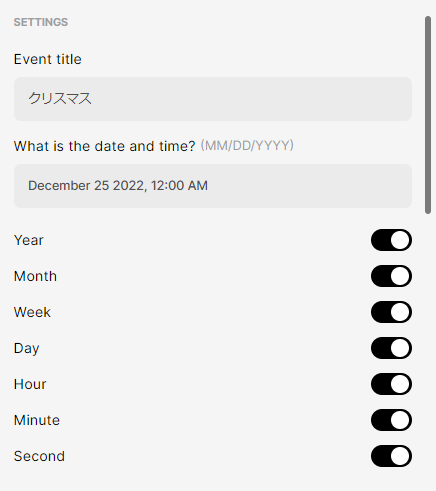
まず、左サイドバーの「Event title」に日にちを数えたいイベントや出来事の名前を入力。その下に日付を入力します。

そうすると、このような見た目になります。

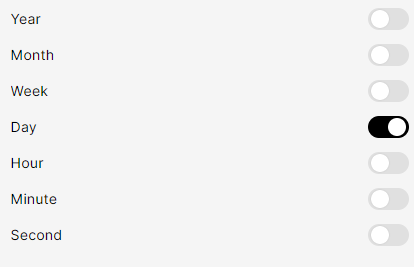
これだと分秒まで表示されていて、少しわかりづらいので、年月日表示のオンオフを切り替えます。このように「Day(日)」だけ表示にし、それ以外は非表示にするのがおすすめ。

また、「to go」が余計だと感じたら、その下の「Style」から「Show “ago/togo” text」をオフにしておくのがおすすめ。

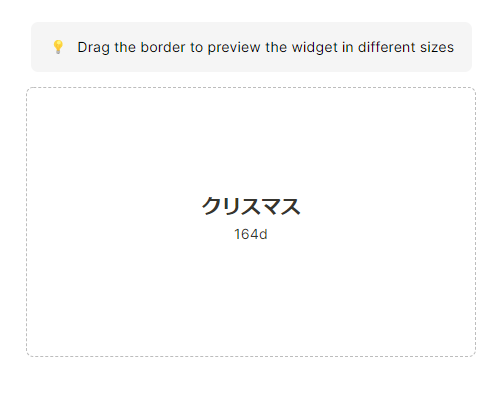
すると、このように最終的にはカスタマイズできます。シンプルでいい感じです。

そうしたら、先ほどと同様に左下のリンクをコピーして、貼り付けたいページに貼り付けます。これで、完成です。